A parent or student will navigate your school district's website in different ways, depending on what best fits their needs. A parent with low vision might use a screen reader to find out the football team’s latest score. A student with a motor disability might find out what’s being served for lunch on your school website by using the tab key instead of a mouse.
Think about your school district’s website—does it provide a user-friendly experience for everyone? Would someone be able to understand your school’s content without being able to look at their screen, use a mouse, or hear a video?
The Americans with Disabilities Act (ADA) is a federal law that requires every school website to be easy for someone with a motor, auditory, cognitive, and/or visual disability to navigate. It ensures that everyone in and outside of your community can access your website.
In recent years, ADA website compliance has become a challenge for school leaders and, in some cases, schools have even received complaints from the Office for Civil Rights (OCR).
While this may seem difficult to handle, having an ADA-compliant website design will allow all members of your community to have a friendly user experience. To explain more about how having an ADA school website is important to school leaders, we’ve put together a short guide to help you understand exactly what the ADA is, how it is enforced, who the ADA protects, and how to be proactive when it comes to ADA compliance.
History of the ADA
When most people think about accessibility standards for everyone, they think of the ADA, which was passed in 1990. However, the fight for accessibility started about 20 years earlier. The Rehabilitation Act of 1973 was the first federal law to set the standard that every person should have the same access to services. Section 504 of the law specifically stated that federally-funded entities could not discriminate against individuals with disabilities.
Later, in 1990, the ADA reinforced the Rehabilitation Act, including in Title II that all public entities, regardless of their funding, are prohibited from discriminating against people with disabilities. In 1998, an amendment to the Rehabilitation Act, Section 508, mandated electronic accessibility.
This means that ADA compliance and having an ADA-compliant website are laws for both public and private schools. The ADA advocates for the rights of people with disabilities, whose challenges using the internet often go unheard.
If your school’s website does not have an ADA compliant web design, an individual could file a grievance with the Office for Civil Rights, which may result in a pretty lengthy investigation.
How is the ADA Enforced
The Office for Civil Rights (OCR), a sub-agency within the Department of Education, enforces ADA regulations and other civil rights laws that prevent discrimination in education. Currently, the OCR is investigating a little less than 200 public schools (colleges, school districts, and charter schools) across the country
Who Can File an ADA Website Compliance Complaint?
It’s important to note that anyone can file a complaint—whether they be a public servant or concerned parent—and that there is no compensation received for filing this complaint. The OCR is usually engrossed with investigating cases, so it’s rare for them to specifically search for schools not complying with ADA regulations. About 90% of the OCR’s work comes through people filing complaints. Most of the time, these grievances are made by a small group of advocates who want every school website to have an ADA-compliant website design.
Notification and Early Resolution Process
School leaders are often caught off guard when they receive an OCR complaint about their school website. If you do receive a complaint, the most important thing is not to panic. We spoke with Richard Cho at the Dallas OCR, and he said it best: “The OCR’s job isn’t to be the gotcha police; it’s to help school leaders understand what is wrong with their website, and how to make it ADA compliant.”
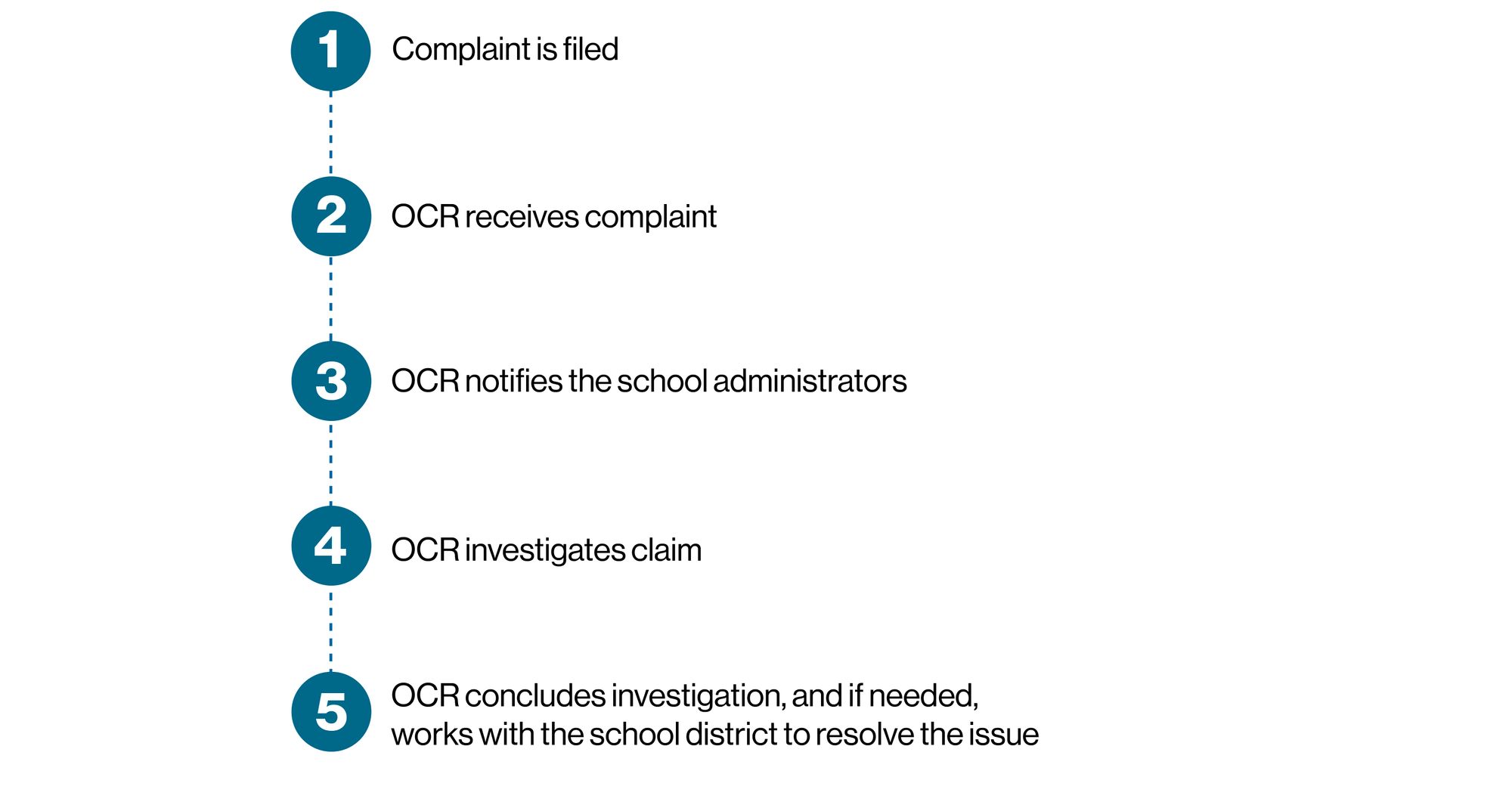
When reviewing a complaint, the OCR will first decide if the issue is valid. If an investigation is opened, then school administration will be notified as soon as it begins. School leaders can actually resolve the complaint before the end of an investigation through two methods: A Facilitated Resolution Between the Parties (FRBP) or Resolution Agreement Reached During an Investigation.
Facilitated Resolution Between the Parties (FRBP) - A FRBP includes the complainant and the recipient of the complaint working together on a resolution. This process is facilitated by the OCR office, but they do not approve, sign, or endorse any agreement reached between the two parties. If the recipient does not agree with the aforementioned resolution, the complainant can file another grievance with the OCR.
Resolution Agreement Reached During an Investigation - If the recipient wants to resolve their complaint and the OCR determines there are issues violating ADA regulations, then the two parties can create a resolution agreement. This follows the same parameters as the resolution process after an investigation but happens before an investigation is concluded.

Resolution Process After an Investigation
If the OCR finds a problem at the end of their investigation, and if there was no prior intervention, they’ll work with your leadership team on a Resolution Agreement. This creates an action plan for correcting any mistakes. This action plan includes a timeline of when mistakes will be corrected, what steps need to be taken, and advice on how to avoid any future issues. As long as school leaders are open to suggestions, responsive in their actions, and dedicated to making an ADA compliant web design, there’s nothing to worry about.
The only way to get into trouble is by being actively unresponsive or refusing to have an ADA compliant web design. If school leaders refuse to do anything, the OCR then hands the case over to the Department of Justice (DOJ). When we interviewed OCR officers across the country, none had personally heard of the DOJ investigating schools on the basis of website issues alone. As long as you’re open and willing to make your site accessible to everyone, you should have no problems with ADA website compliance.
Types of Disabilities the ADA Protects
The ADA is an advocate for people whose needs often go unheard, especially when it comes to accessing a web page or app. When making your technology accessible for everyone, it’s important to know the challenges your audience faces. Here is a brief overview of four disabilities that can affect a user’s experience:
Visual
Even though it may seem impossible, people who are blind or have low vision can browse the internet by using screen readers -- software that translates code on a website into text and then reads it aloud, turning the visual web into spoken words. Because accessing the internet is a mostly visual experience, addressing the needs of this disability can be labor-intensive. To make a website accessible, it needs to be formatted in a way that screen readers can process.
For example, images need descriptions called “alternative tags” that describe the content of the image. This way, a screen reader can read the description when the user cannot see the image.
Blindness and low vision aren’t the only visual impairments. Some people who can see and read can’t distinguish certain colors. Others might have trouble reading small text on websites. Some common visual complaints towards school websites are that they have:
Small font sizes
Poor contrast between text and background colors
PDFs that are unreadable to screen readers
Images without alternative tags
Addressing these concerns allows everyone to have a comfortable reading experience.
Motor
Many of us don’t think twice about using our motor skills to use the internet. We move a mouse, type on a keyboard, or swipe across a touch screen. But for individuals with cerebral palsy or arthritis, it’s easier to use the tab and arrow keys to move across a page.
Here are a couple of ways to better assist users with motor disabilities:
Make sure a user can navigate your website by using only a keyboard
Make sure keyboard functions work well with voice-activated software
Create stable links to other pages or outside resources
Auditory
Parents and students are now able to get information through several different tools, such as podcasts, videos, and live streams. However, for someone who has little to no hearing, these kinds of media aren’t immediately accessible.
The ADA requires all videos and recorded audio on school websites to be accompanied by subtitles or transcripts. These features allow people who are deaf or hard of hearing to experience your content.
Cognitive
When posting content on their website, school leaders sometimes add flashing graphics or sound effects. But making your website light up like a dance club can seriously disorient people with cognitive disabilities. In some cases, they can be downright dangerous, causing seizures for certain individuals.
School websites should keep these distractions to a minimum or give adequate warning prior to noise or animation. They should also allow for users to process information at their own speed. Among other things, this means avoiding forms where users have a limited amount of time to complete the information. These modifications can help students with cognitive disabilities and reduce stress for anyone visiting your website.
Being Proactive
The important takeaway from this Compliance Guide is to not wait for a complaint to have a web design for your school district that complies with the ADA.
By proactively looking for any issues on your website, you can avoid any interaction with the OCR and provide a technological experience that can be enjoyed by all. One easy way to do this is by providing an accessibility statement to your website and app, and allowing your users to submit feedback if they find your ADA website compliance standards lacking. This approach shows your community and users that you are committed to providing a great user experience for all, and are willing to receive suggestions to improve your website.
If you are concerned that your school website and app are not ADA compliant, there are software and tools available that can scan through your website for free. A popular one is WAVE (Web Accessibility Evaluation Tool). This is a free program offered through WebAIM, an online resource portal from the Utah State University Center on Persons with Disabilities. Simply type your website’s URL in the search bar, and WAVE will let you know exactly what compliance issues your website has, if any. It'll check to see whether or not you have an ADA-compliant website design.
If you find an ADA compliance issue, talk with your website host and communicate your concerns. They should be more than willing to hear your feedback and work towards making your media ADA-compliant. Compliance is not about being perfect 100% of the time. It’s about providing an experience that can be enjoyed by everyone, and putting forth a good effort to make that happen.
Additional Resources
Here are some resources for further understanding on ADA Compliance:
WAVE: http://wave.webaim.org/
Tips on ADA Compliance: https://www.w3.org/WAI/WCAG21/quickref/
Information and Technical Assistance on the ADA: https://www.ada.gov/
Case Processing Manual for the Office for Civil Rights: https://www2.ed.gov/about/offices/list/ocr/docs/ocrcpm.pdf
OCR Locations and Mission Statement: https://www2.ed.gov/about/offices/list/ocr/aboutocr.html